UI Design For Maritime Industry
UI Design | Interaction Design | UI Animation | Visual Design | Tablet & Smartphones UI

Intro
Similarly to the financial services vertical, the maritime industry deals with massive amount of data, this explains the current need of the major shipping and logistic companies to innovate their operations leveraging on AI, Blockchain and Machine Learning technologies.
Both industries present use cases that are sometimes left out by designer portfolios because they notoriously don’t represent the ideal starting point to design “sexy” screens: long mobile forms to be filled up, busy interactive tables, very intense data dashboards and so on.
I chose these use cases to show how, a carefully thought out User Interface can somehow enhance usability, general engagement and aid task completion.
Design Principles
Generally speaking I followed three main principles:
- Conforming the design to the heuristic principles.
- Satisfying the minimum contrast ratio WCAG 2.1 for usability standard and readability.
- Relaying on usability patterns that are now common practice in interaction design.
The designs are thought and optimized for mobile devices: smartphones and tablets
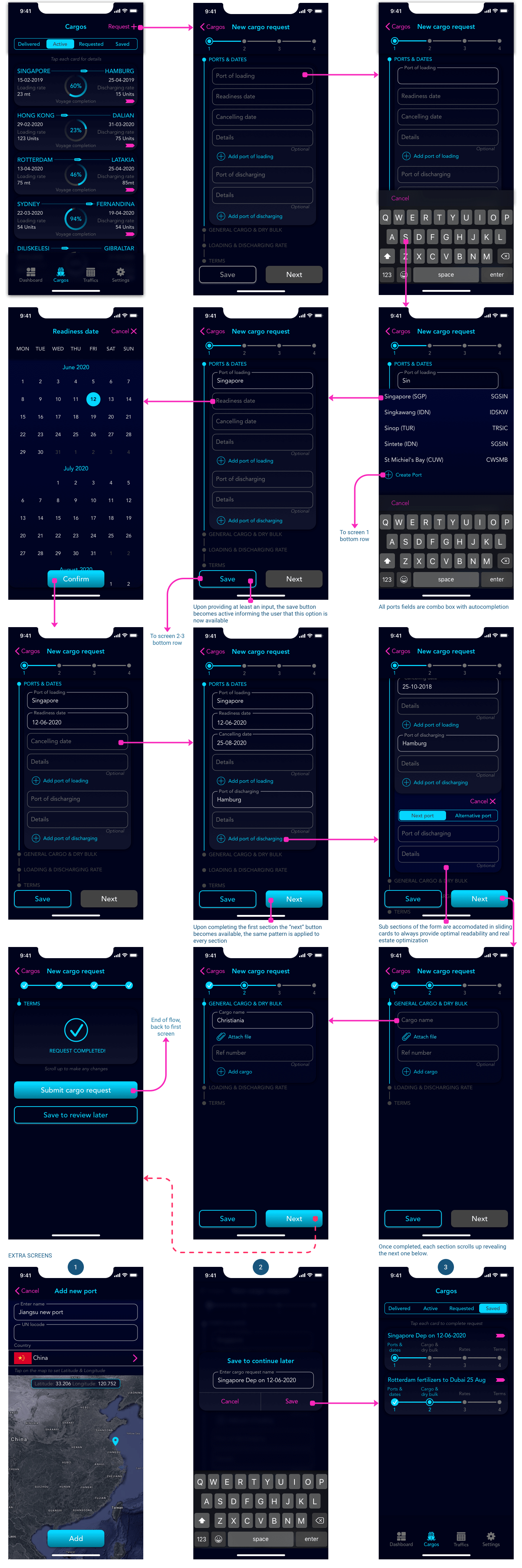
Mobile Forms
Context
One of the challenges in the maritime industry operations is to deal with fragmented tasks.
Due to old legacy systems, operators have often to juggle between emails, spreadsheets and other platform to complete their tasks. An example is requesting a cargo by freight logistics operators.
This use case is getting common among shipping companies in the process of digitally transforming their operations. This is a typical case that could be improved by a phone app feature to allow operators requesting a cargo from the palm of their hand.
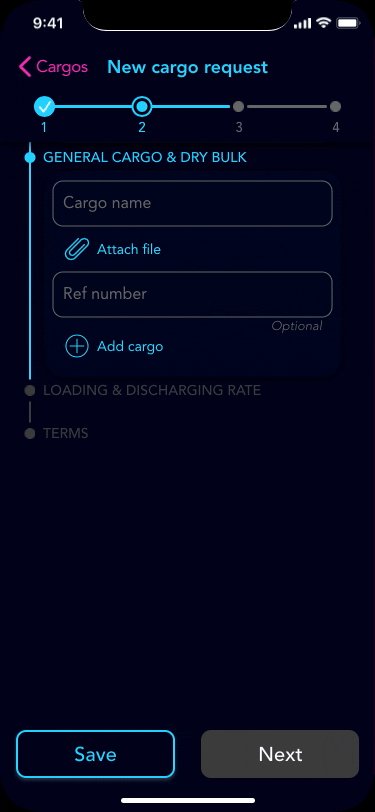
Requesting a cargo is a process which involves completing a form, potentially a long one.
By dividing all the necessary data into 4 sections, this cumbersome task can become a little more manageable.
To improve usability, in these cases, it’s very important to give the user the chance to save their progress and return to this task later on.
This is also essential because the operator might not have all the necessary details at hand.
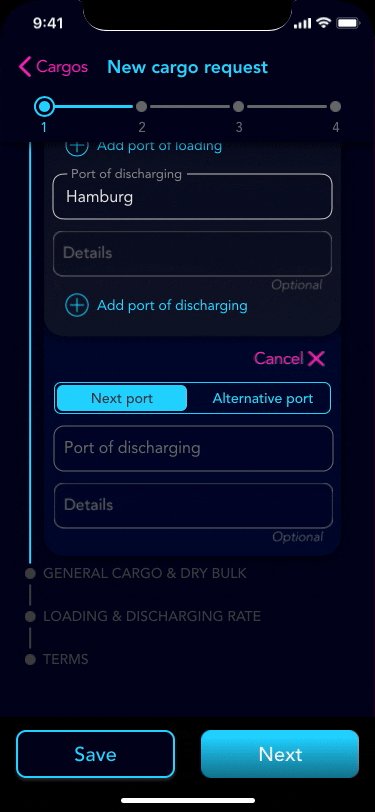
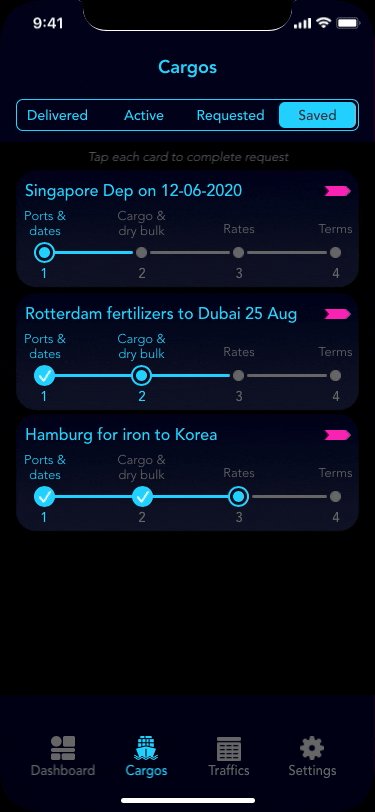
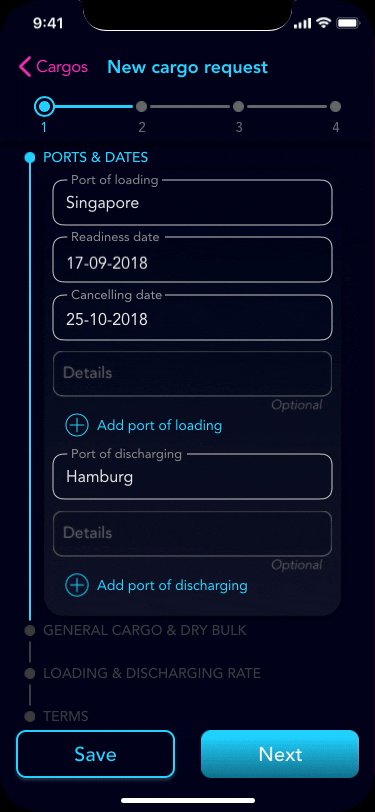
The screens below showcase my take to request a new cargo flow.

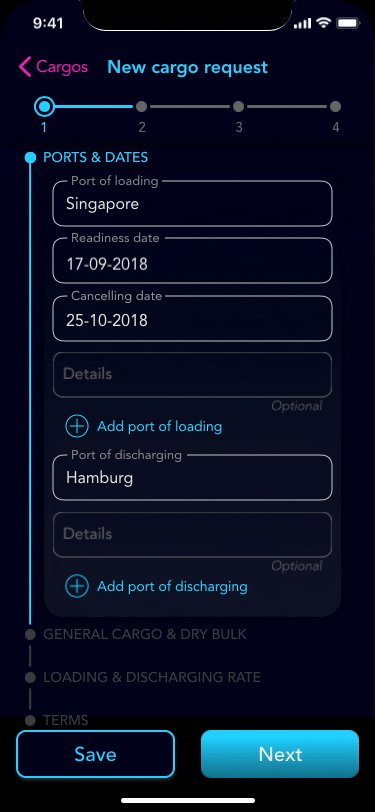
Interactions & Animations
To better understand the main interactions while completing the form, see the gifs below, (you can click on each animation to view them separately)
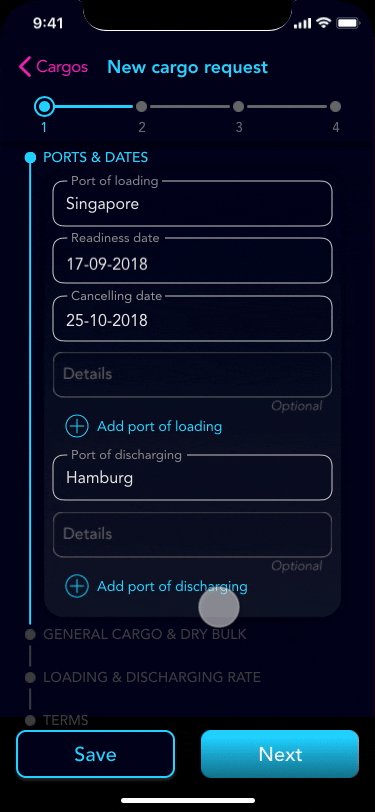
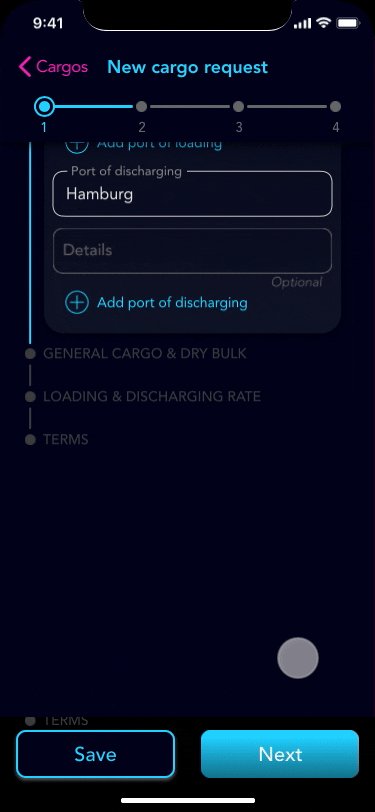
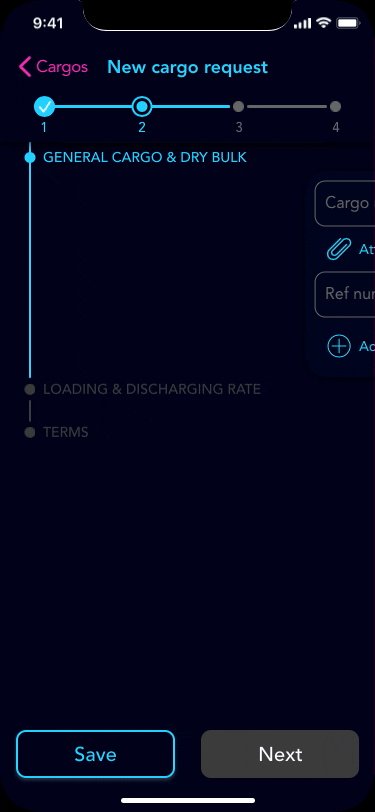
Opening a sub-section in the form:

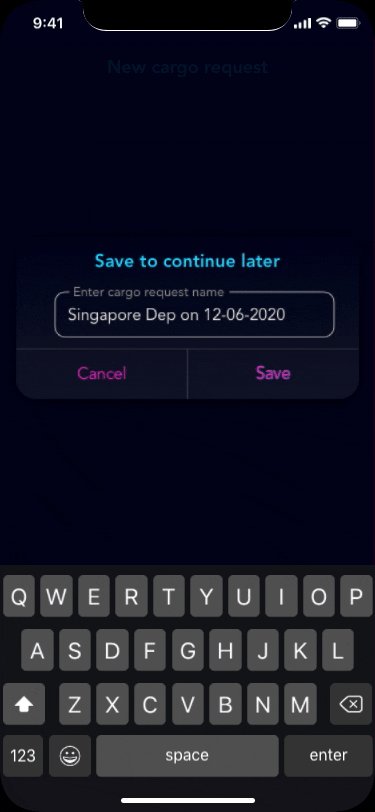
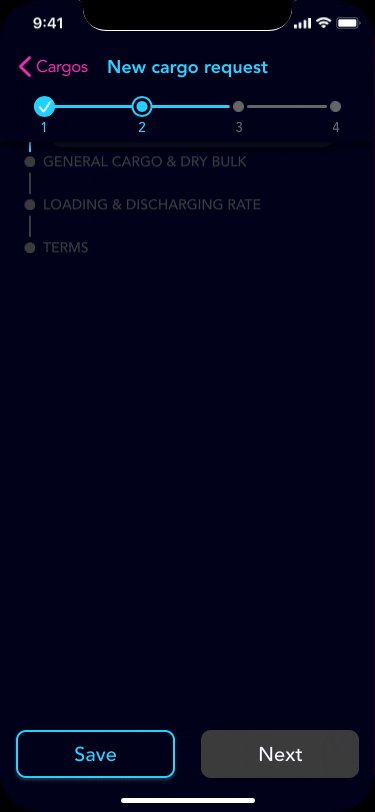
Saving an incomplete request

Completing a section of the form:

Dashboard
Context
Most information dashboards use a three-pronged strategy to establish a sense of control:
1. Giving you a clear understanding of things to help establish a feeling of certainty.
2. Giving you the resources to predict and plan for the future.
3. Helping you complete critical tasks in time to avoid last-minute panic.
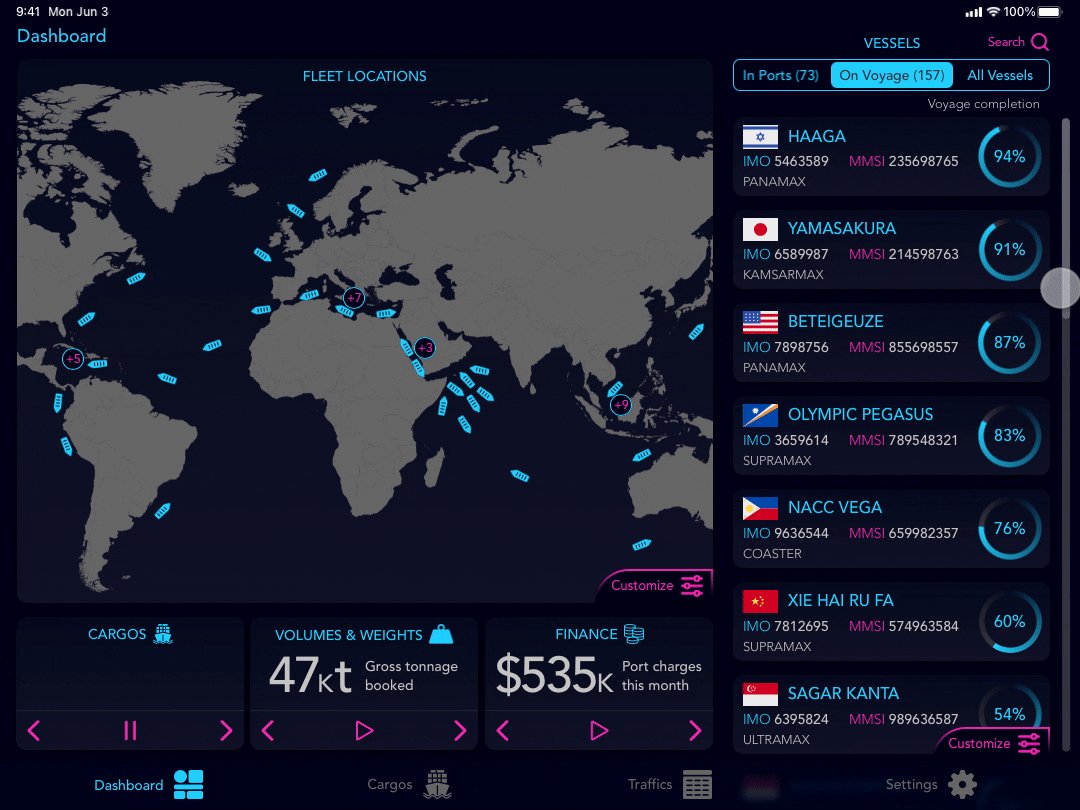
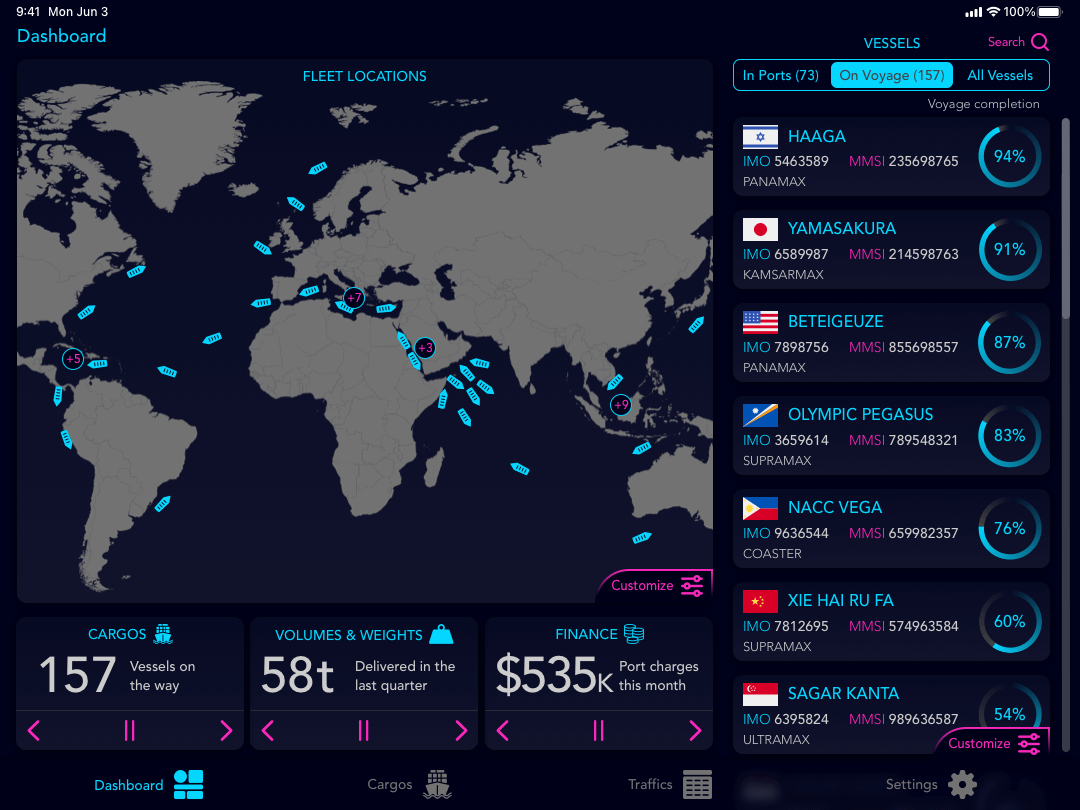
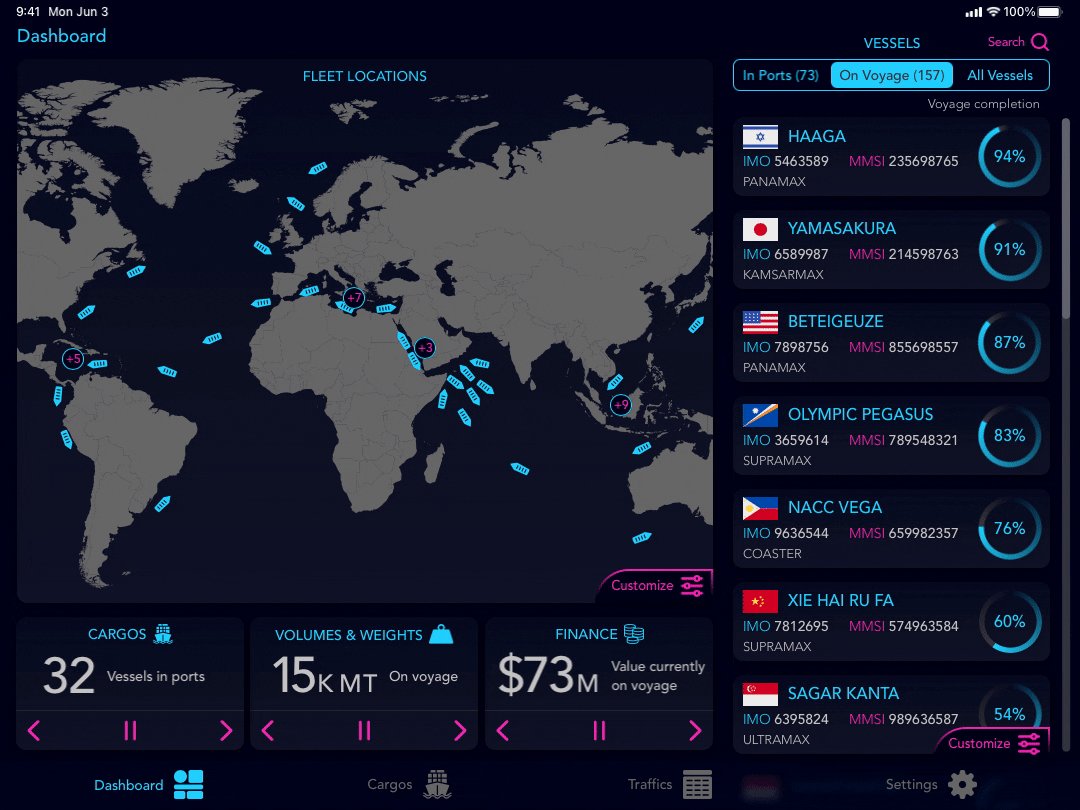
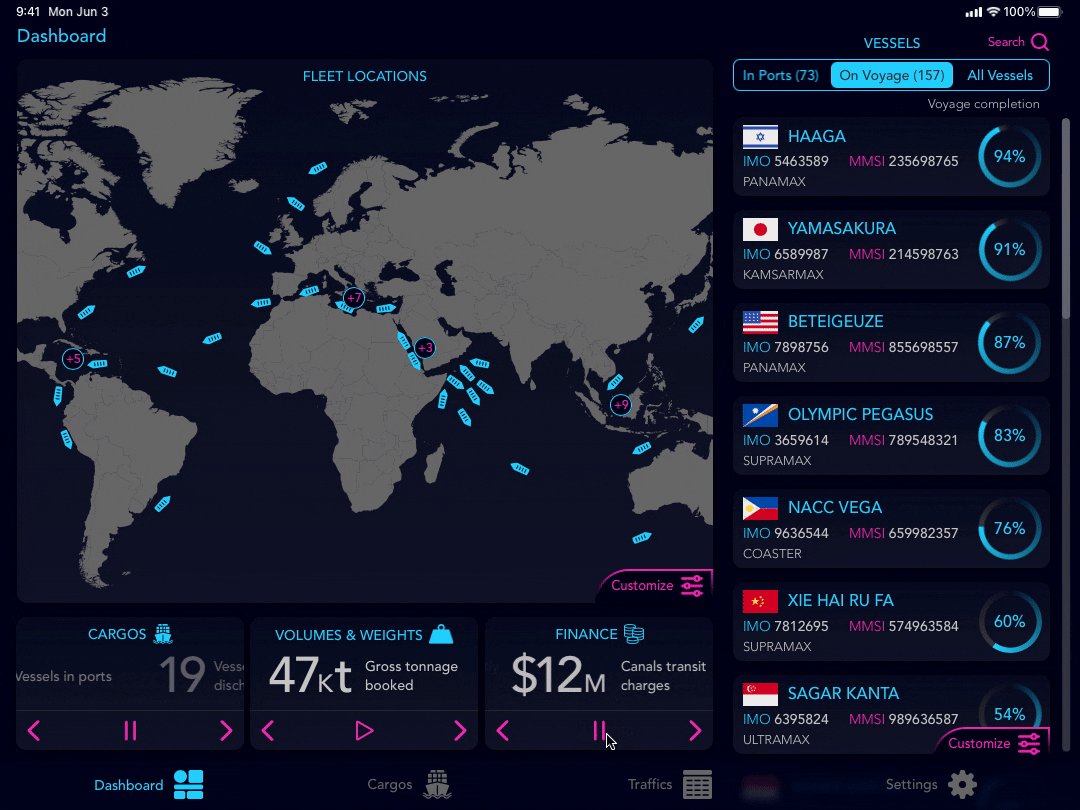
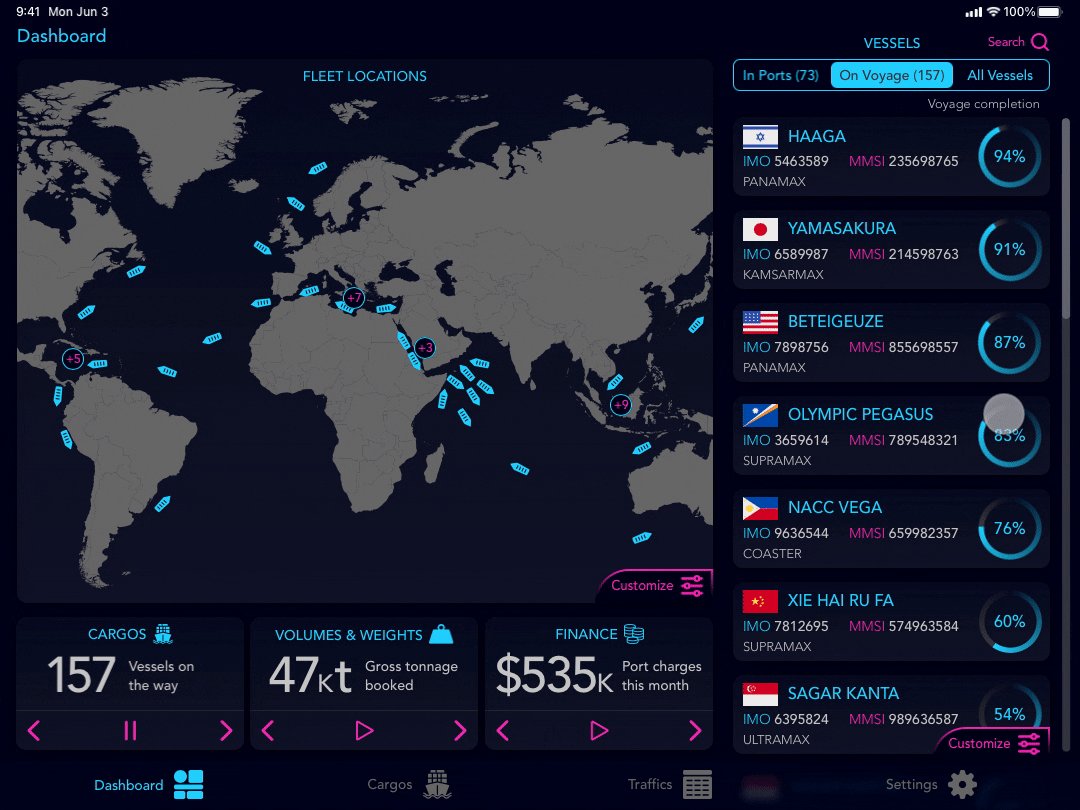
In this context, I designed a dashboard that allows the user to have a broad view of the cargo fleet situation, position on the map, vessel details etc.
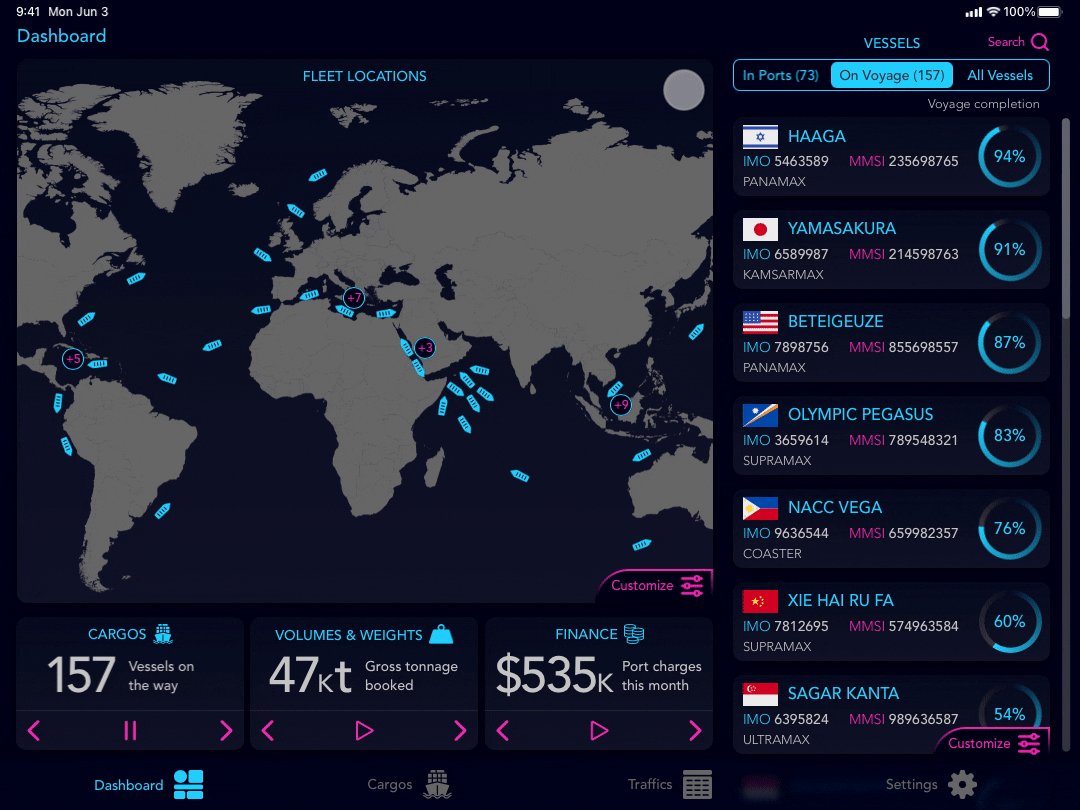
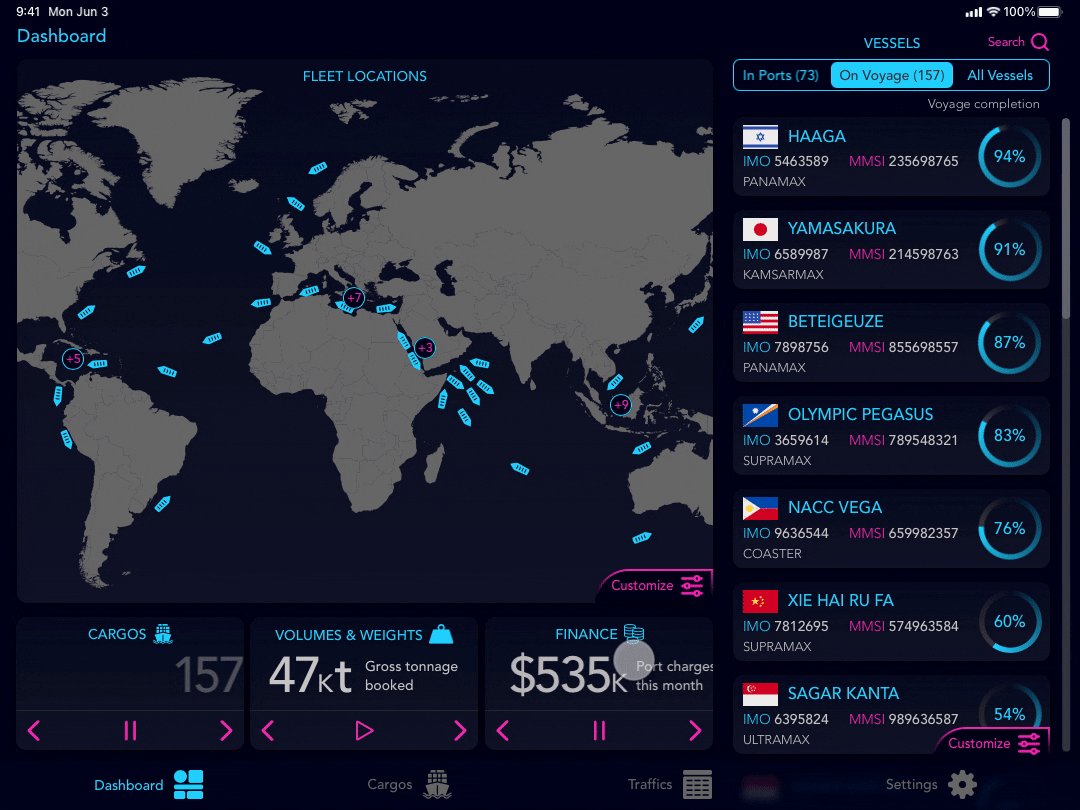
Leveraging on the progressive disclosure principle, I decided to limit the information provided to 3 data points at each given time, grouping these into categories using a carousel pattern. The 3 categories are cargos, volumes and weights being transported and the finance involved (essentially costs)

Interactions & Animations
Dashboard customisations are among the most diffused best practices in UX designs, so I allowed the design to accommodate for a loop carousel or stopping each singular card to show only one data point. See the animation below:
Dashboard chips carousel:

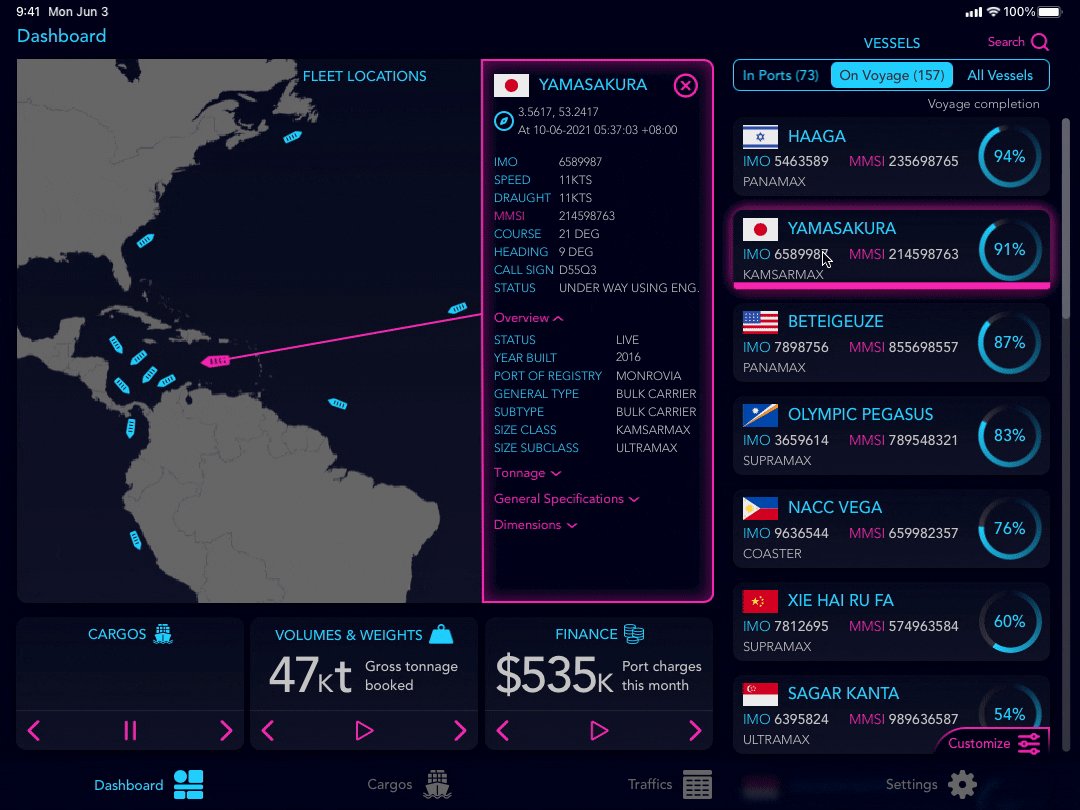
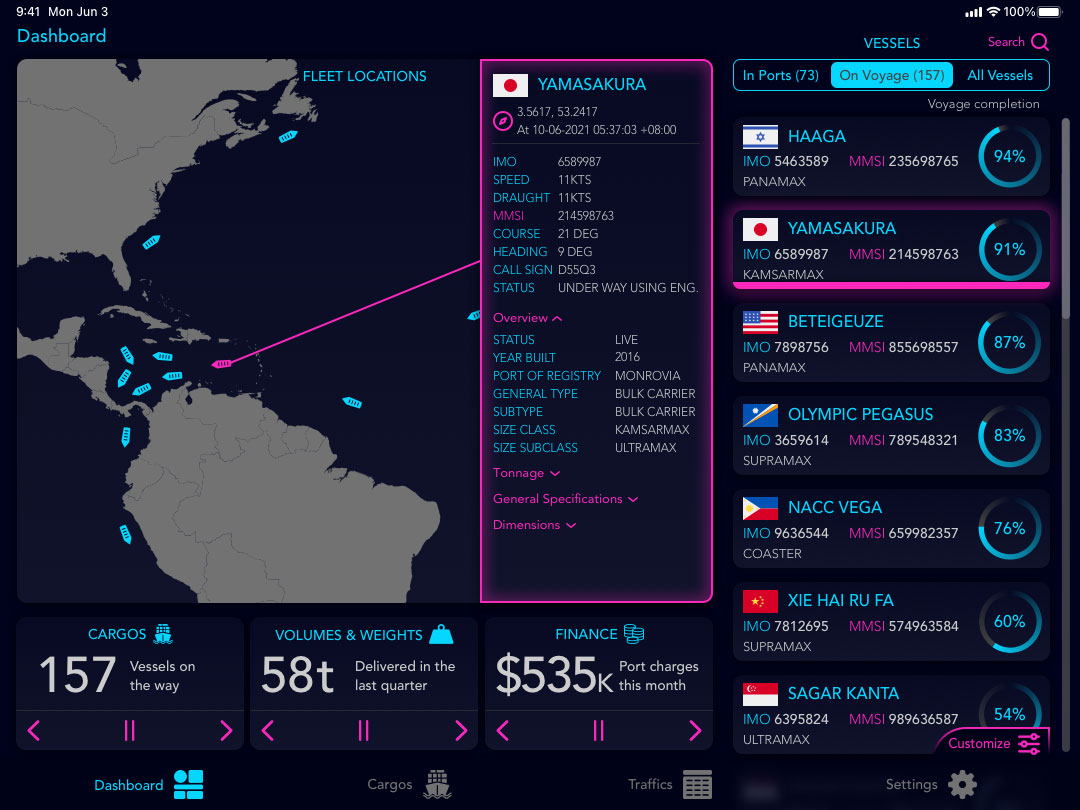
Another solution to keep a dashboard screen clutter-free and implementing the progressive disclosure principle successfully is to hide extra information, while providing intuitive ways to drill down on areas of interest. In the screen below we can see how much more info a single cargo vessel can have

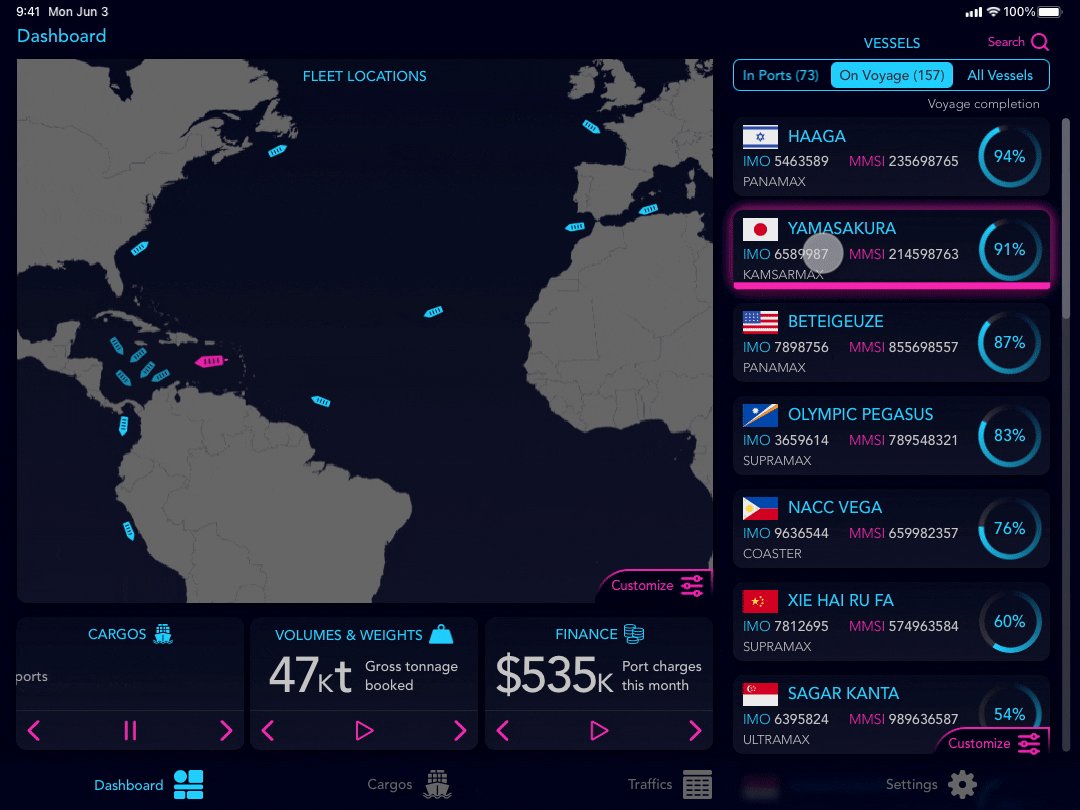
In the animation below we can see how to display the vessel detail by clicking on the card on the right side.
Vessel details reveal: