UI DESIGN SYSTEM FOR REGASK
UI Design | Design System | Atomic Design Framework | UI Components
Intro
After joining RegAsk, I was immediately tasked with the creation of a solid design system to bring the MVP recently developed to a more mature appearance. At the time, the MVP was still relying on a modified material design library of components, hence, completely failing to represent the brand identity of the company. It is perhaps worthy remembering that, for a tech company, Design system and/or style guide documentations, ARE de facto, the brand identity. This is simply because the company itself lives and breath on digital mediums.
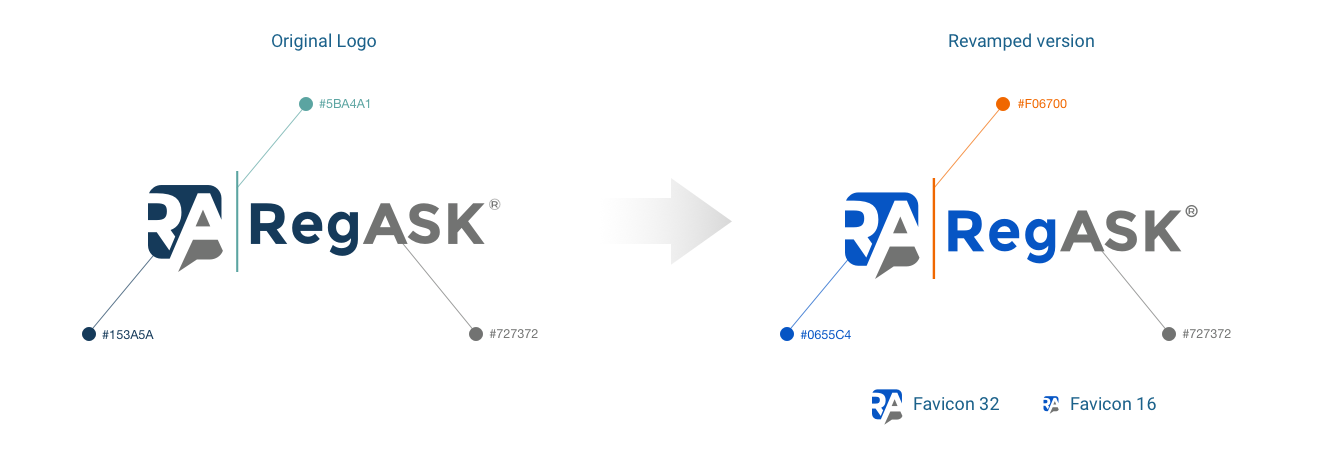
For these reasons, I proceeded by taking the existing logo (the only item that was kept as it was) and subsequently deriving color palette alternatives to present to the stakeholders.
In the following screens you can see the final results of those iterations.
 The original logo was quite dull and presented the challenge of deriving an accent color for buttons and other uses. After a few alternatives we opted for a brighter hue of blue (0655C4) that could be used as a secondary accent and replaced the flat green (5BA4A1) with a bright orange (F06700) as primary accent.
The original logo was quite dull and presented the challenge of deriving an accent color for buttons and other uses. After a few alternatives we opted for a brighter hue of blue (0655C4) that could be used as a secondary accent and replaced the flat green (5BA4A1) with a bright orange (F06700) as primary accent.
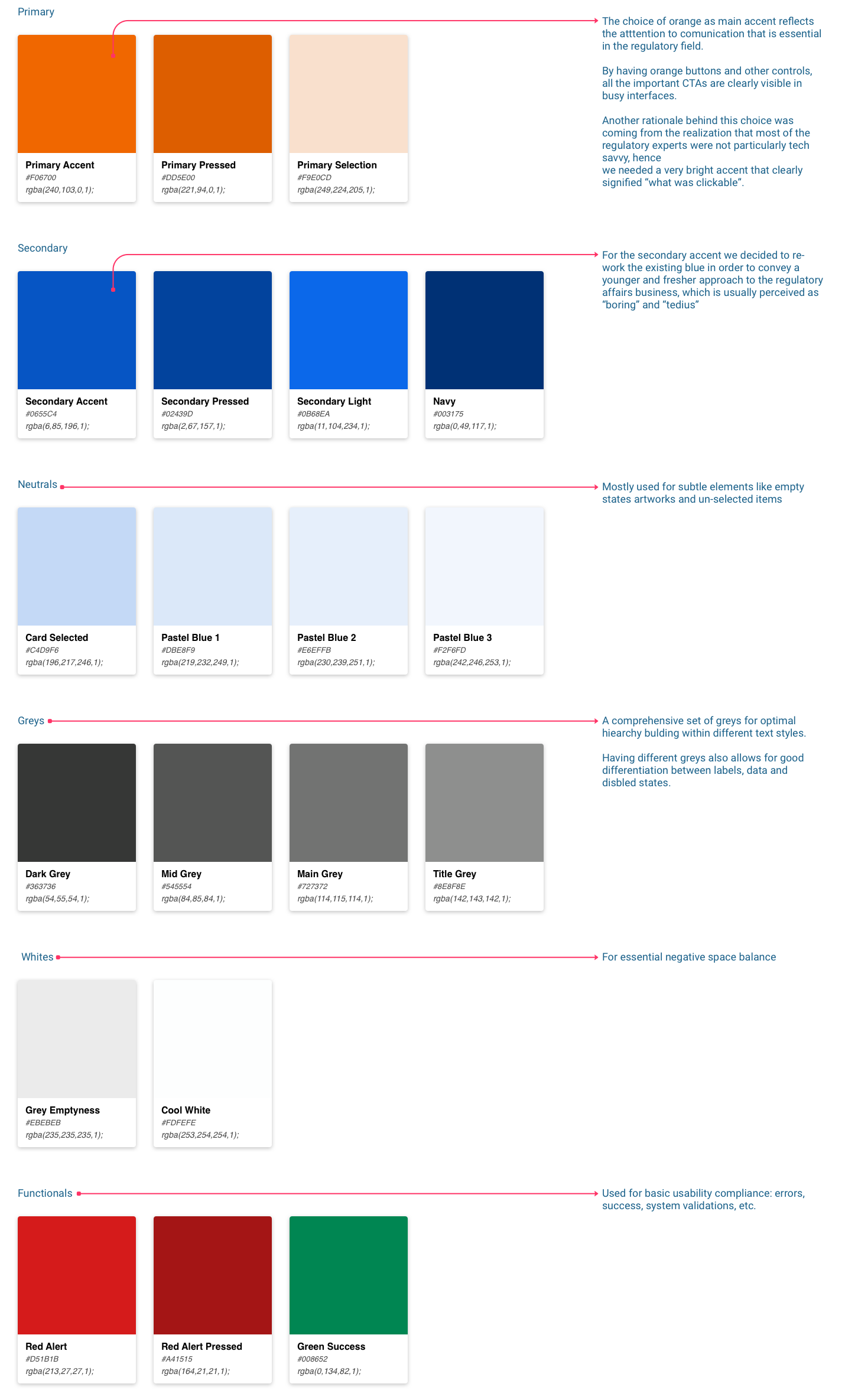
Color palettes
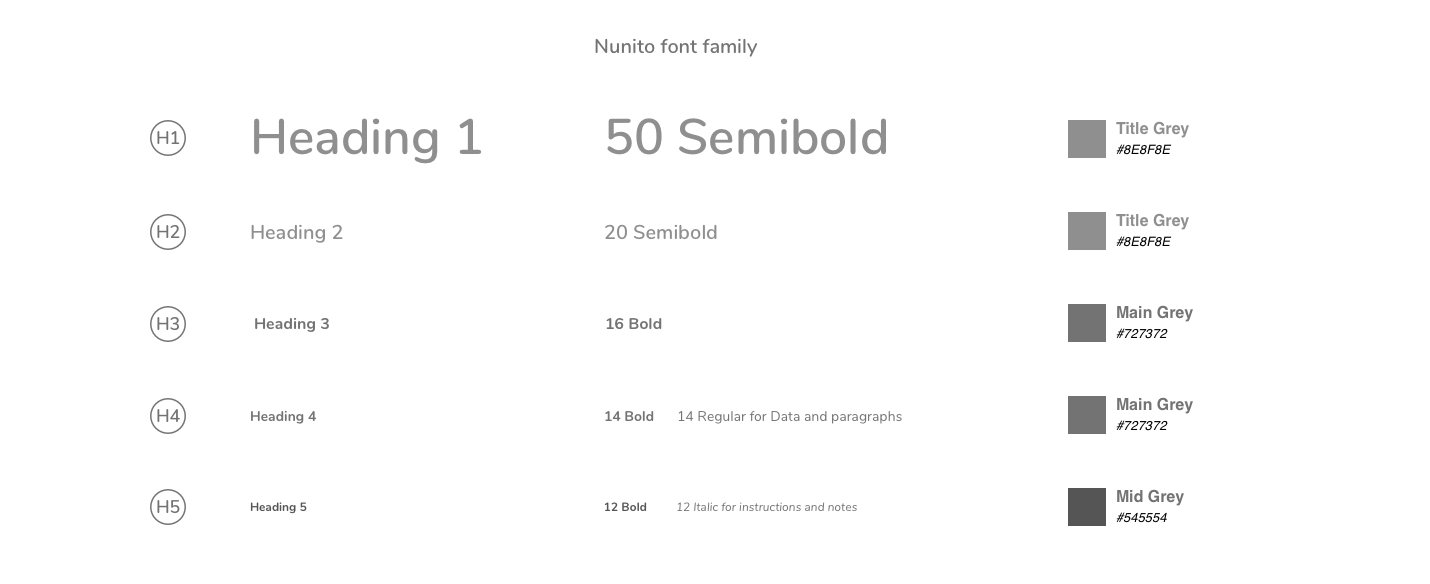
Text Styles
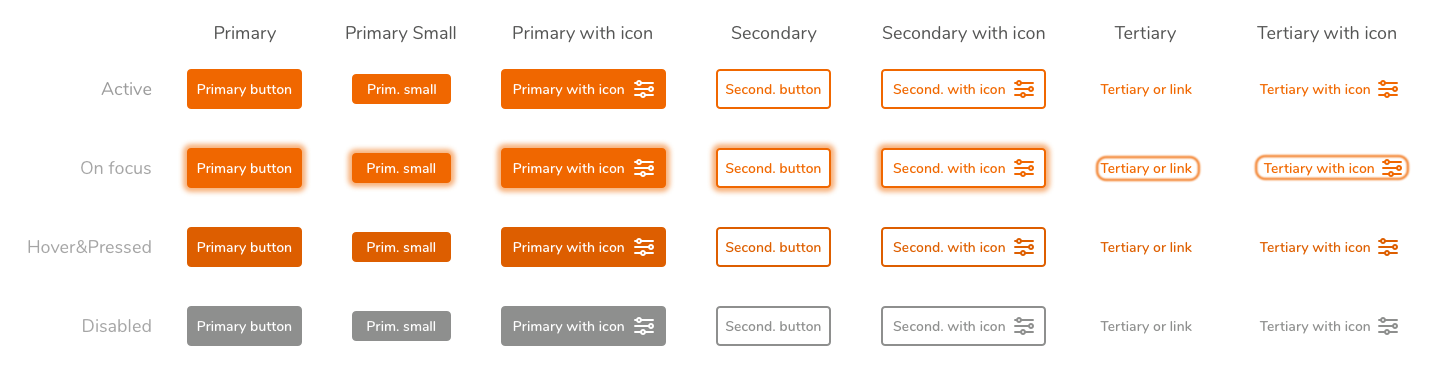
Buttons
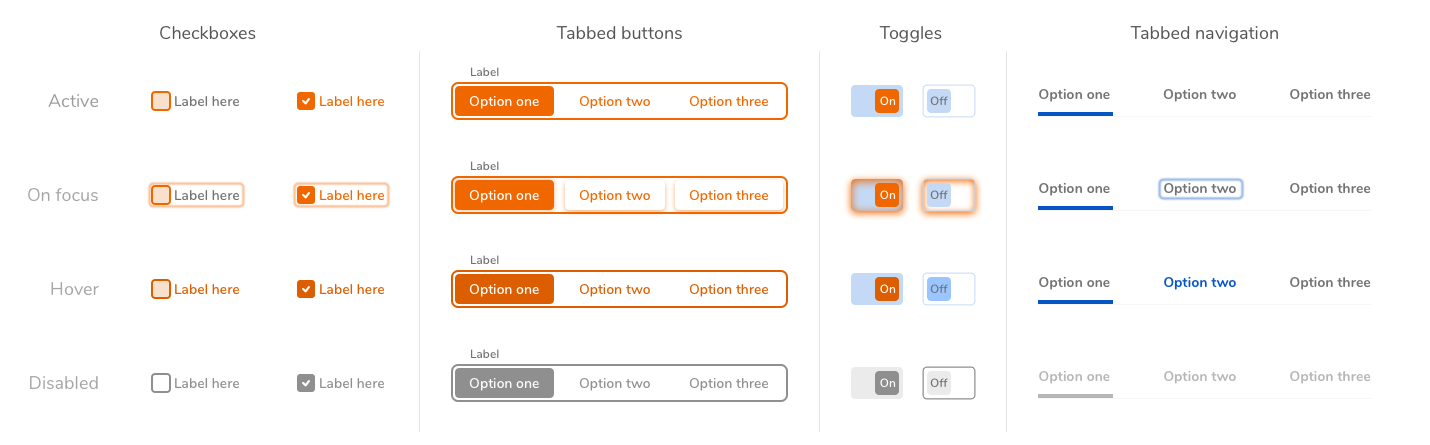
Controls
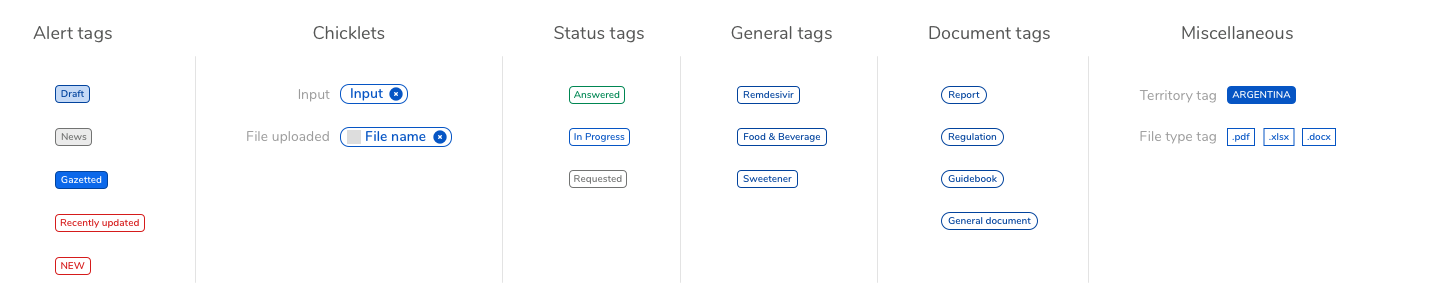
Tags & Chicklets
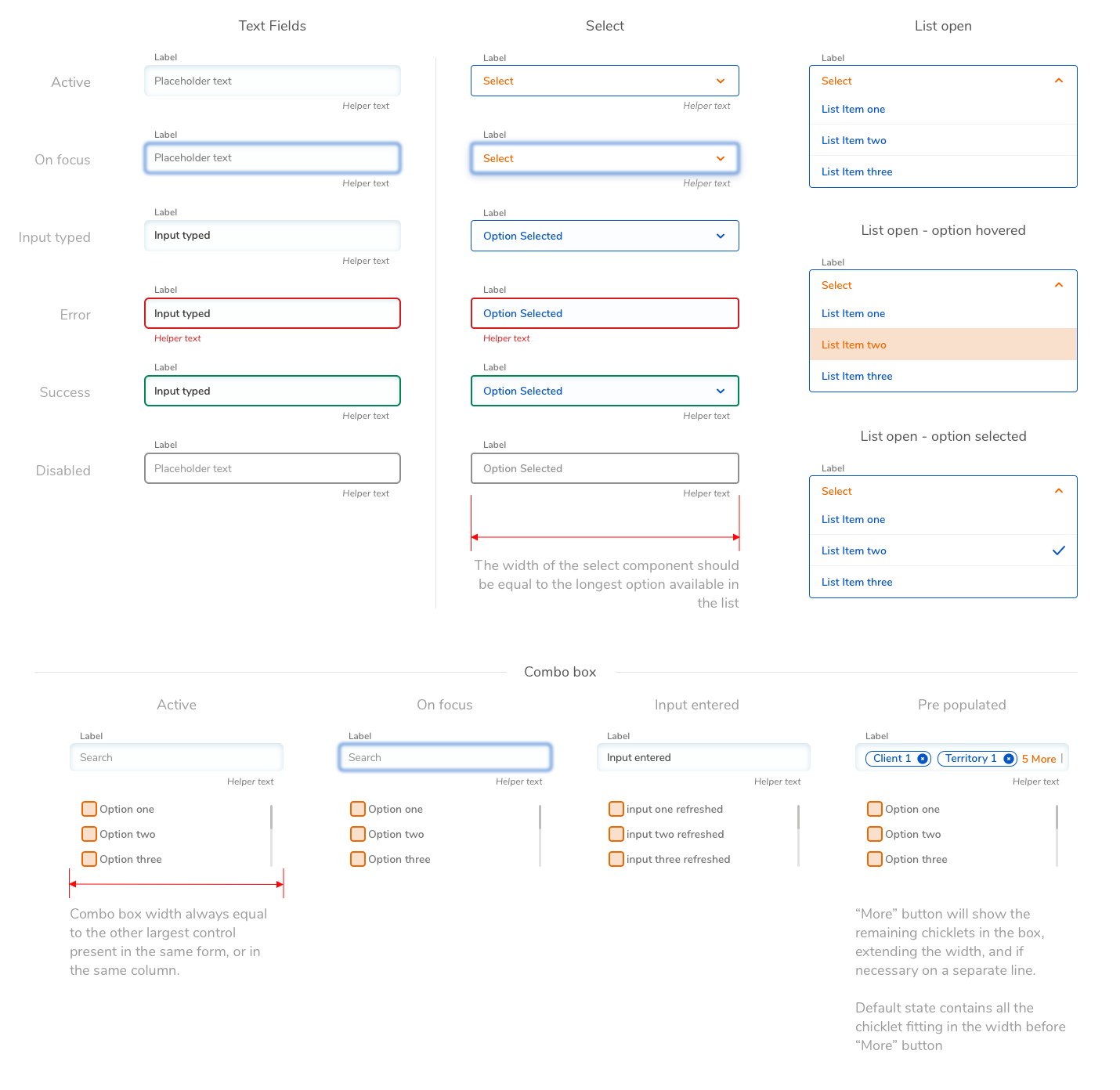
Forms
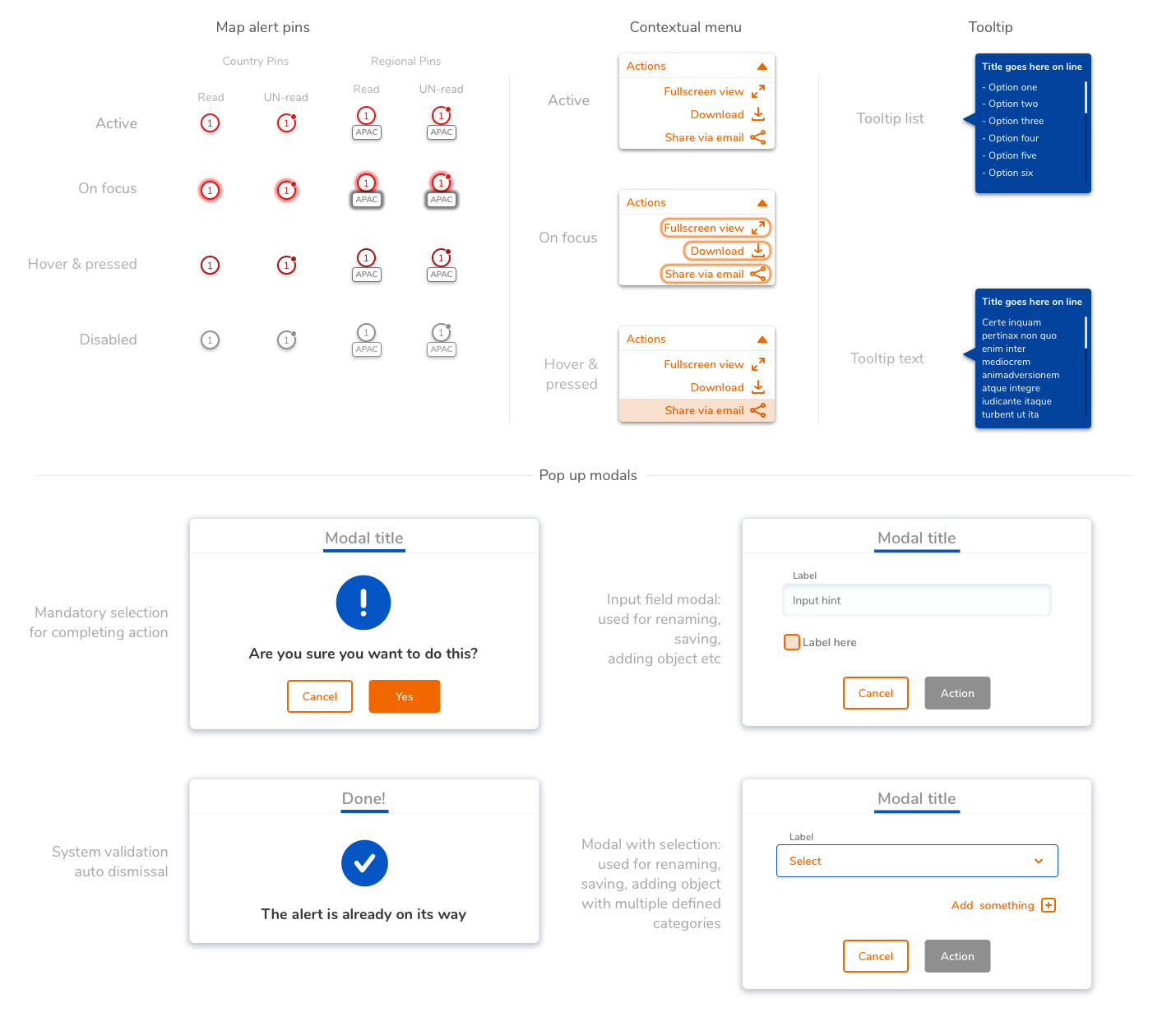
Miscellaneous components
Icons
Any Design System is by definition a living document and it goes thru continuous iterations of additions and updates. This was the minimum set of components necessary for the product development during the transition from MVP to beta